شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024
هل حلمت يومًا بامتلاك متجر إلكتروني ناجح، ولكنك شعرت أن الأمر يتطلب خبرة برمجية أو الاستعانة بمبرمجين وشركات متخصصة؟ إذا كانت الإجابة نعم، فأنت لست وحدك. كثيرون يعتقدون أن بناء متجر إلكتروني أمر معقد يتطلب ميزانية كبيرة ومهارات تقنية عالية. لكن الحقيقة مختلفة تمامًا!
اليوم أصبح بإمكان أي شخص، حتى دون أي خبرة تقنية، إنشاء متجر احترافي من الصفر وبدء البيع عبر الإنترنت فقط من خلال اتباع بعض الخطوات البسيطة.
في هذه المقالة، سنوضح لك كيف يمكنك بناء متجرك الإلكتروني خطوة بخطوة دون الحاجة إلى الاستعانة بأي مبرمجين أو شركات. .ستكتشف أن الأمر أسهل مما تتخيل
كل ما تحتاجه هو تجهيز جهاز الحاسب الخاص بك وتشغيل عقلك الإبداعي، وسترى بنفسك كيف يمكنك إنشاء متجر احترافي من الصفر دون الاستعانة بأي مبرمج أو شركة متخصصة وبدون تكاليف في حال كان لديك استضافة ونطاق مسبقا.
لإنشاء متجر إلكتروني باستخدام ووردبريس من البداية إلى النهاية، يمكنك اتباع الخطوات التالية:
1. شراء الاستضافة واسم النطاق
ما هي الاستضافة (Hosting) وما هو الدومين (Domain) والفرق بينهما؟
الاستضافة (Hosting)
الاستضافة هي الخدمة التي تتيح لك تخزين جميع ملفات موقعك الإلكتروني على الإنترنت. تُوفّر هذه الخدمة من قِبل شركات الاستضافة التي تمتلك خوادم مخصصة لهذا الغرض. عندما تقوم بإنشاء موقع ويب، تحتاج إلى تخزين الملفات (مثل النصوص، الصور، الفيديوهات، وقاعدة البيانات) على خادم (Server) متصل بالإنترنت. وعندما يقوم أحد الزوار بإدخال عنوان موقعك في المتصفح، يقوم الخادم بإرسال ملفات الموقع إلى الزائر، مما يُمكّنه من تصفح الموقع.
الدومين (Domain)
الدومين أو اسم النطاق هو العنوان الفريد الذي يُستخدم للوصول إلى موقعك على الإنترنت، مثل “example.com”. يمكن اعتباره بمثابة عنوان المنزل على الإنترنت. يتكون اسم النطاق عادةً من قسمين رئيسيين: الاسم الذي تختاره (مثل “example”) والامتداد الذي تحدده (مثل “.com”، “.net”، “.org”). عند شراء اسم نطاق، تقوم بحجزه لفترة زمنية محددة (عادةً من سنة إلى عشر سنوات).
الفرق بين الاستضافة والدومين
- الاستضافة: هي المكان الذي يُخزّن فيه جميع ملفات الموقع وقاعدة البيانات، أي “المساحة التخزينية” للموقع.
- الدومين: هو العنوان الفريد الذي يوجه الزوار إلى موقعك المستضاف. بدون الدومين، سيحتاج الزوار إلى استخدام عنوان IP معقد للوصول إلى الموقع.
باختصار، يمكن اعتبار الاستضافة مثل “منزل” موقعك، والدومين مثل “عنوان المنزل” الذي يُستخدم للوصول إليه. كلاهما ضروري لبناء متجر إلكتروني.
أفضل ثلاث استضافات توفر دومين مجاني وتتميز بالرخص والسهولة.
Hostinger

شركة استضافة ليتوانية الأصل، تأسست في عام 2004 وتقدم خدماتها حول العالم.
-
المميزات:
- دومين مجاني: عند الاشتراك في معظم خطط الاستضافة، تحصل على اسم نطاق مجاني للسنة الأولى، مما يُساعد في تقليل التكاليف عند بدء موقعك.
- سهولة الاستخدام: تمتاز Hostinger بواجهة تحكم بسيطة وسهلة الاستخدام، حتى للمبتدئين. توفر لوحة التحكم الخاصة بهم (hPanel) كل الأدوات اللازمة لإدارة الاستضافة، مثل إعداد البريد الإلكتروني، تثبيت ووردبريس، وإدارة الملفات بسهولة.
- أسعار معقولة: تُعرف Hostinger بخططها الاقتصادية التي تناسب مختلف الميزانيات، بدءًا من استضافة المواقع الشخصية الصغيرة إلى المتاجر الإلكترونية الكبيرة.
- سرعة التحميل: توفر Hostinger خوادم مُحسّنة باستخدام تقنيات حديثة مثل LiteSpeed Cache وCDN، مما يضمن تحميل الموقع بسرعة واستجابة سريعة للزوار.
- خدمة الدعم: توفر دعمًا فنيًا عبر الدردشة الحية (Live Chat) على مدار الساعة، مما يُسهّل الحصول على المساعدة في حالة مواجهة أي مشاكل تقنية.
- شهادة SSL مجانية: لحماية بيانات موقعك وتوفير أمان أكبر للزوار، توفر Hostinger شهادة SSL مجانية مع معظم خطط الاستضافة.
Bluehost

شركة استضافة أمريكية، وتُعتبر واحدة من أكبر مزودي خدمات الاستضافة.
-
المميزات:
- دومين مجاني: تُقدّم Bluehost دومين مجاني لمدة سنة كاملة عند الاشتراك في أي خطة من خطط الاستضافة، مما يساعد في توفير جزء من تكاليف بدء موقعك.
- لوحة تحكم cPanel: تُعتبر لوحة التحكم cPanel واحدة من أسهل اللوحات في الاستخدام، خاصة للمبتدئين. تسمح بإدارة جميع جوانب الاستضافة من مكان واحد، مثل إنشاء قواعد البيانات، إدارة البريد الإلكتروني، وتثبيت تطبيقات مثل ووردبريس بنقرة واحدة.
- تثبيت ووردبريس بنقرة واحدة: تُعد Bluehost خيارًا ممتازًا لبناء مواقع ووردبريس، حيث توفّر عملية تثبيت ووردبريس بنقرة واحدة مع إعدادات مُحسّنة للأداء.
- دعم فني 24/7: يُمكنك التواصل مع فريق الدعم الفني عبر الدردشة أو الهاتف في أي وقت للحصول على المساعدة.
- استضافة قوية: توفر Bluehost موارد خادم قوية مثل مساحة تخزين SSD، وعرض نطاق غير محدود، مما يجعلها مناسبة لمواقع الويب الكبيرة والمتاجر الإلكترونية.
- شهادة SSL مجانية: تُقدم شهادة SSL مجانية لجميع المواقع المستضافة على خوادمها، مما يساعد في تأمين البيانات وتحسين ترتيب الموقع في محركات البحث.
Namecheap

شركة أمريكية تعرف بتقديم خدمات تسجيل النطاقات والاستضافة بأسعار معقولة.
-
المميزات:
- دومين مجاني: مع معظم خطط الاستضافة المشتركة، تقدم Namecheap دومين مجاني لمدة عام كامل، ويُعرفون بتقديم أسماء النطاق بأسعار منخفضة جدًا.
- أسعار اقتصادية: تتميز Namecheap بخططها الاقتصادية المُناسبة للمواقع الصغيرة والمتوسطة. تُعد من بين الأرخص في السوق مع توفير جودة خدمة ممتازة.
- لوحة تحكم cPanel: مثل Bluehost، تقدم Namecheap لوحة تحكم cPanel المعروفة بسهولتها، والتي تُتيح للمستخدمين إدارة ملفات الموقع، قواعد البيانات، وحسابات البريد الإلكتروني بسهولة.
- شهادة SSL مجانية: تقدم Namecheap شهادة SSL مجانية للسنة الأولى، مما يُساعد في حماية موقعك وبيانات زواره.
- استضافة موثوقة: توفر خوادم Namecheap أداءً ثابتًا مع معدل تشغيل مرتفع (Uptime)، مما يضمن بقاء موقعك متاحًا طوال الوقت.
- دعم فني: يوفرون دعمًا فنيًا عبر الدردشة المباشرة والنظام المخصص للتذاكر على مدار الساعة.
- نتابع شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024 – الخطوة الثانية
2. تثبيت ووردبريس
كيفية تثبيت ووردبريس على Hostinger
تثبيت ووردبريس على Hostinger أمر سهل جدًا بفضل لوحة التحكم البسيطة الخاصة بها (hPanel). فيما يلي دليل خطوة بخطوة لعملية التثبيت:
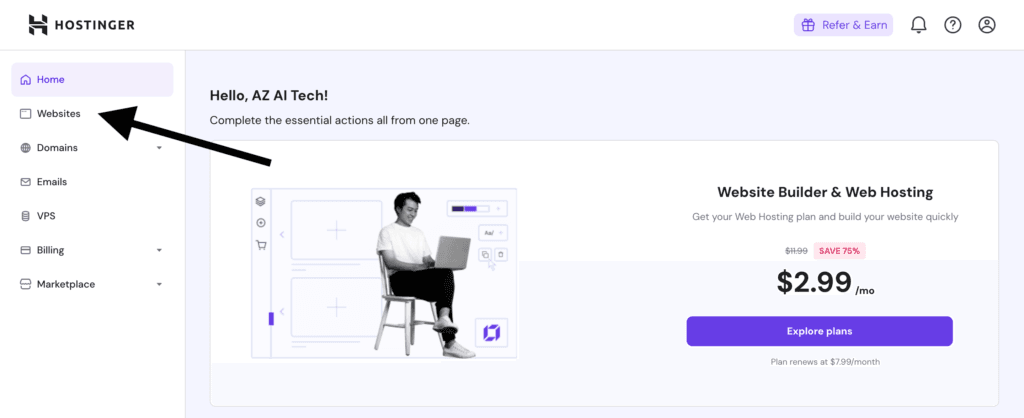
1. الدخول إلى حساب Hostinger الخاص بك
- سجّل الدخول إلى حسابك في Hostinger عبر hostinger.com.
- من لوحة التحكم الرئيسية، انتقل إلى قائمة “Hosting” وحدد الاستضافة التي ترغب في تثبيت ووردبريس عليها.
2. الدخول إلى لوحة التحكم (hPanel)

- بمجرد تحديد الاستضافة المناسبة، سيتم نقلك إلى لوحة التحكم (hPanel) الخاصة بـ Hostinger.
- ستجد مجموعة من الأدوات والإعدادات، وكل ما تحتاجه لإدارة الاستضافة.
3. استخدام أداة التثبيت التلقائي
- في لوحة التحكم (hPanel)، ابحث عن قسم “Websites” .
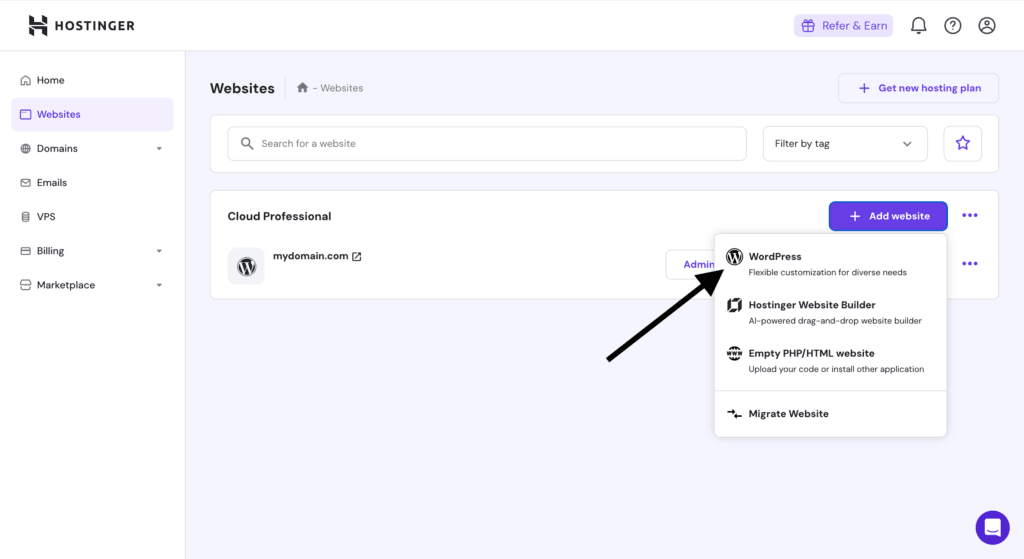
- ستجد أداة Add website+، انقر عليها للبدء في التثبيت.

4. اختيار ووردبريس
- حدد ووردبريس من القائمة.
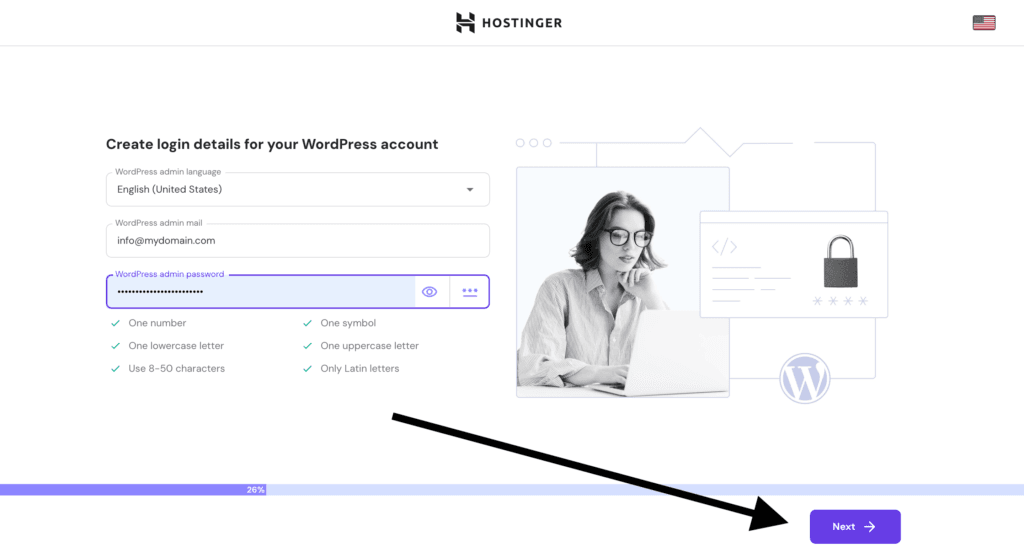
5. ملء بيانات التثبيت

-
- كلمة المرور: قم بتعيين كلمة مرور قوية لحماية لوحة تحكم ووردبريس.
- البريد الإلكتروني: أدخل بريدًا إلكترونيًا لاستقبال الإشعارات المتعلقة بالموقع.
- لغة الموقع: اختر اللغة المناسبة لك، سواء العربية أو أي لغة أخرى.
- بعدها، انقر على زر “Next” للانتقال إلى الخطوة التالية.
- بعد اختيار “Next” تظهر الصورة التالية ⇓ عليك اختيار “Create blank site” للانتقال للخطوة التالية .

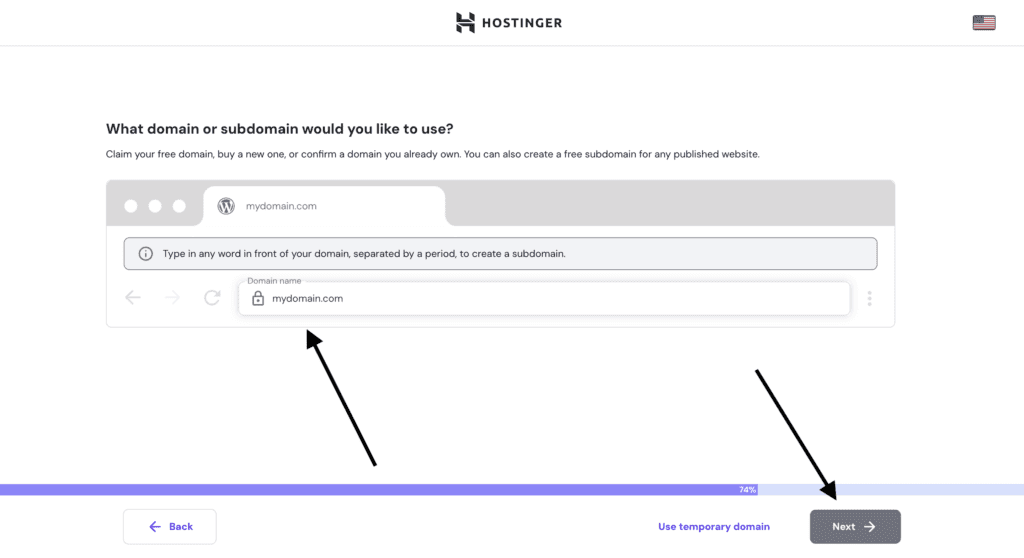
6. اختر اسم الدومين الذي تريد اضافة وردبريس له

7. بدء عملية التثبيت
- بعد ملء جميع الحقول المطلوبة، انقر على زر “Next” لبدء عملية التثبيت.
- ستستغرق عملية التثبيت عادة بضع دقائق، وستظهر رسالة تأكيد بعد اكتمالها.

- ملاحظة: في حال كان النطاق “Domain” الخاص بك مستضافًا على خدمة أخرى، فستحتاج إلى إضافة بعض السجلات “Records” إلى إعدادات النطاق لتحويله إلى الاستضافة الجديدة. يمكنك معرفة كيفية إضافة السجلات من خلال هذه المقالة.
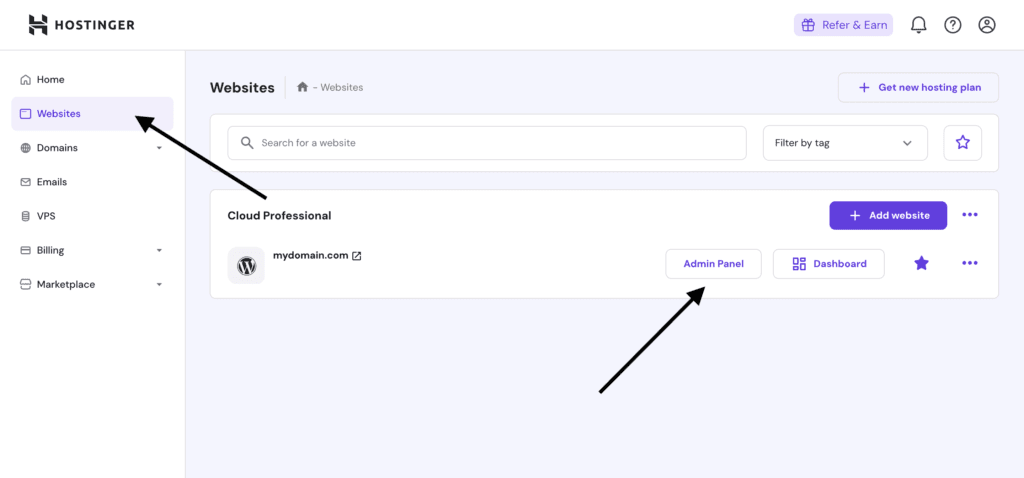
8. الوصول إلى لوحة تحكم ووردبريس
- بمجرد اكتمال التثبيت، يمكنك الوصول إلى لوحة تحكم ووردبريس الخاصة بك عبر الرابط التالي: “yourdomain.com/wp-admin”، مع استبدال “yourdomain.com” باسم نطاق موقعك.
- قم بتسجيل الدخول باستخدام اسم المستخدم وكلمة المرور التي قمت بإنشائها أثناء عملية التثبيت.
- ايضا يمكنك الدخول الى لوحة التحكم الخاص بموقعك الجديد من خلال الضغط على “Admin Panel”
 نتابع شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024 – الخطوة الثالثة
نتابع شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024 – الخطوة الثالثة
3. اختيار وتثبيت قالب مناسب
الخطوة 1: تحديد متطلبات القالب
قبل أن تبدأ بالبحث عن القالب، عليك تحديد بعض النقاط الأساسية التي ستساعدك على اختيار القالب الأنسب لموقعك:
- الغرض من الموقع: حدد نوع الموقع الذي ترغب في إنشائه (مدونة، متجر إلكتروني، موقع تعليمي، إلخ).
- الميزات المطلوبة: فكر في الميزات التي تحتاجها، مثل دعم المتمتجر إلكتروني (WooCommerce)، التوافق مع الأجهزة المحمولة (Responsive Design)، وغيرها من المزايا.
- الخيارات المجانية والمدفوعة: يمكنك الاختيار بين القوالب المجانية والمدفوعة. القوالب المجانية جيدة للبداية، لكن القوالب المدفوعة عادةً ما تأتي بمزيد من الخيارات والوظائف.
الخطوة 2: البحث عن القالب المناسب
هناك عدة طرق للبحث عن قالب مناسب، أهمها:
-
من مكتبة قوالب ووردبريس:

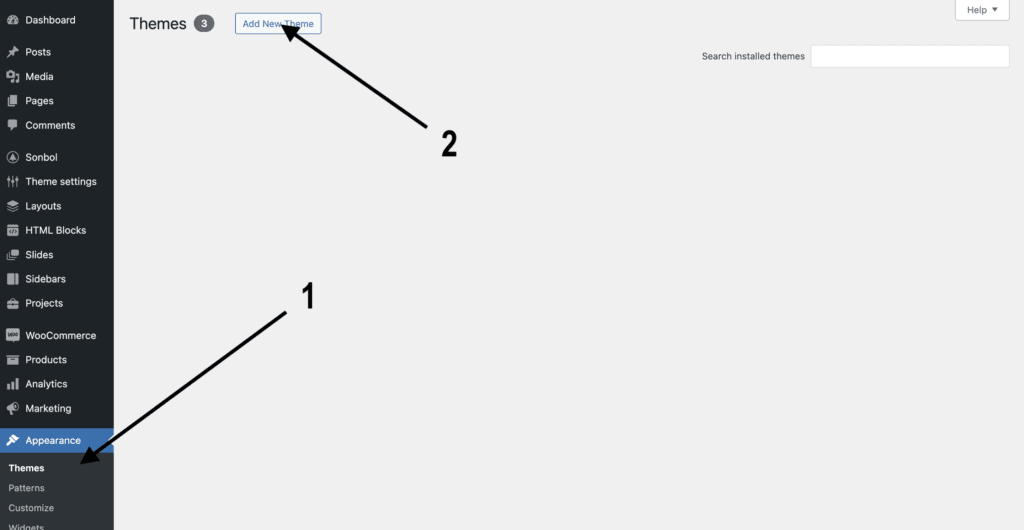
- انتقل إلى لوحة تحكم ووردبريس في موقعك، ثم اضغط على “المظهر” > “القوالب”.
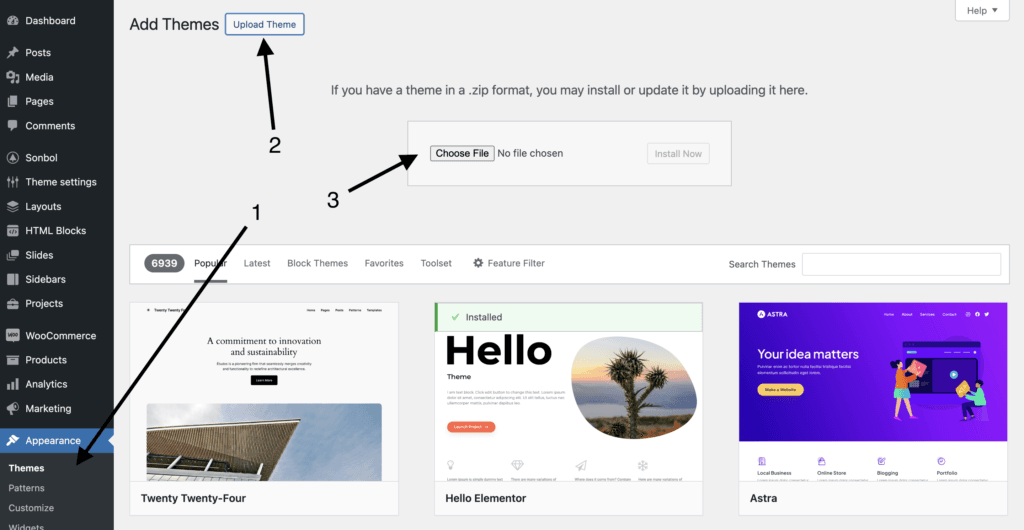
- انقر على “أضف جديد” للانتقال إلى مكتبة قوالب ووردبريس.
- استخدم شريط البحث للعثور على القوالب التي تناسب مجالك. يمكنك استخدام كلمات مفتاحية مثل “متجر إلكتروني” أو “مدونة تقنية”.
- استخدم الفلاتر (Filters) في المكتبة لاختيار نوع القالب (مجاني، مدفوع)، والتصميم (شريط جانبي، عمودين، إلخ).
-
من مواقع القوالب الخارجية:

-
إذا لم تجد قالبًا مناسبًا في مكتبة ووردبريس، يمكنك البحث في مواقع خارجية مثل:
- قم بتصفح القوالب ومعاينة التصاميم للتأكد من أنها تتوافق مع رؤيتك للموقع.
نصائح لاختيار قالب مثالي:
لنتحدث عن أفضل قالبين في ووردبريس بالإضافة إلى قالب WoodMart، حيث سنناقش مميزات كل قالب، وكيفية تفعيله، وتثبيت
1. قالب Astra

مميزات قالب Astra:
-
السرعة وخفة الوزن:
يُعتبر Astra من القوالب الأسرع والأكثر خفة في عالم ووردبريس، فهو يعتمد على شيفرة برمجية نظيفة وخالية من التعقيد، مما يجعله مثاليًا للمواقع التي تحتاج إلى تحميل سريع.
-
جاهزية التخصيص:
يوفر القالب خيارات تخصيص متقدمة من خلال “WordPress Customizer”، بحيث يمكنك تغيير الألوان، الخطوط، الخلفيات، وحتى تخطيط الصفحة بالكامل.
-
متوافق مع أدوات بناء الصفحات:
يُعد Astra متوافقًا مع أدوات بناء الصفحات المشهورة مثل Elementor وBeaver Builder، مما يُسهّل إنشاء صفحات معقدة باستخدام السحب والإفلات.
-
مكتبة القوالب الجاهزة:
يحتوي Astra على مكتبة ضخمة من القوالب الجاهزة (Starter Templates) التي يمكنك استخدامها لإنشاء موقعك في دقائق، سواء كان موقعًا شخصيًا، مدونة، متجرًا إلكترونيًا، أو موقعًا تجاريًا.
طريقة التفعيل وتثبيت الإضافات:
- بعد تسجيل الدخول إلى لوحة تحكم ووردبريس، اذهب إلى “المظهر” > “القوالب”.
- انقر على “أضف جديد” ثم ابحث عن “Astra”.
- اختر القالب وانقر على “تنصيب”، ثم اضغط على “تفعيل”.
- بعد تفعيل القالب، يوصى بتثبيت إضافة “Astra Starter Templates” للحصول على مكتبة القوالب الجاهزة. للقيام بذلك، انتقل إلى “الإضافات” > “أضف جديد”، وابحث عن “Astra Starter Templates”، ثم انقر على “تنصيب” و”تفعيل”.
تثبيت المحتوى التجريبي (Demo):
- بعد تثبيت إضافة “Astra Starter Templates”، انتقل إلى “المظهر” > “Starter Templates”.
- اختر أداة بناء الصفحات (مثل Elementor) لتصفية القوالب المتاحة بناءً على الأداة التي تريد استخدامها.
- اختر التصميم المناسب لك من المكتبة، ثم انقر على “Import Complete Site”.
- بعد الاستيراد، سيتم تثبيت جميع الصفحات، القوائم، والصور الخاصة بالتصميم المختار.
2. قالب OceanWP

مميزات قالب OceanWP:
- مرونة التخصيص: يوفر OceanWP مجموعة كبيرة من خيارات التخصيص من خلال واجهة “WordPress Customizer”، بما في ذلك تغيير تخطيط الصفحة، تصميم الهيدر والفوتر، التحكم في القوائم، وتخصيص صفحات المنتجات.
- جاهزية التجارة الإلكترونية: القالب متوافق بشكل كامل مع WooCommerce، ويوفر خيارات إضافية لتخصيص صفحات المتجر، المنتجات، وسلة الشراء، مما يجعله مثاليًا للمواقع التجارية.
- دعم الإضافات: يوفر OceanWP مجموعة من الإضافات المجانية والمدفوعة لتعزيز وظائف الموقع، مثل إضافة مربعات الاشتراك، الأزرار الاجتماعية، وتكاملات مع أدوات التسويق.
- السرعة والأداء: تم تصميم القالب ليكون خفيفًا على الخادم وسريع التحميل، مما يُحسن من تجربة المستخدم ويعزز أداء الموقع في محركات البحث.
طريقة التفعيل وتثبيت الإضافات:
- انتقل إلى “المظهر” > “القوالب”، ثم اختر “أضف جديد”.
- ابحث عن “OceanWP”، وانقر على “تنصيب”، ثم “تفعيل”.
- بعد التفعيل، سيُطلب منك تثبيت الإضافات الموصى بها مثل “Elementor” و”Ocean Extra”. اتبع التعليمات لتثبيت وتفعيل هذه الإضافات لتحسين تخصيص الموقع.
تثبيت المحتوى التجريبي (Demo):
- انتقل إلى “OceanWP” في لوحة التحكم، واختر “Install Demos”.
- اختر أداة بناء الصفحات التي ترغب في استخدامها (مثل Elementor).
- تصفح القوالب التجريبية المتاحة، واختر التصميم الذي تريده.
- انقر على “Import Demo” لبدء تثبيت المحتوى التجريبي، وانتظر حتى تكتمل عملية الاستيراد.
3. قالب WoodMart

مميزات قالب WoodMart:
- مصمم خصيصًا للمتاجر الإلكترونية: يُعتبر WoodMart واحدًا من أفضل القوالب المصممة للمتاجر الإلكترونية، حيث يأتي بميزات متقدمة تدعم WooCommerce بالكامل. يوفر تخصيصات متنوعة لصفحات المنتجات، العربة، والدفع.
- تخصيص متقدم: يحتوي القالب على لوحة تحكم مدمجة قوية تتيح لك تخصيص كل جزء من الموقع، بما في ذلك الرأس، القوائم، وتخطيط صفحات المتجر.
- مجموعة من الأدوات والإضافات: يتضمن القالب العديد من الإضافات المدمجة، مثل “WPBakery Page Builder” لإنشاء الصفحات بطريقة السحب والإفلات، و”Slider Revolution” لإنشاء السلايدر التفاعلي.
- مكتبة قوالب ضخمة: يحتوي WoodMart على مكتبة ضخمة من القوالب الجاهزة، بما في ذلك تصاميم لمختلف أنواع المتاجر، من متاجر الأزياء إلى الإلكترونيات.
طريقة التفعيل وتثبيت الإضافات:
- بعد شراء قالب WoodMart من ThemeForest، قم بتنزيل ملف القالب بصيغة .zip.
- من لوحة تحكم ووردبريس، انتقل إلى “المظهر” > “القوالب” ثم انقر على “أضف جديد”.
- اختر “رفع قالب”، وحدد ملف .zip الذي قمت بتحميله. انقر على “تنصيب” ثم “تفعيل”.
- بعد التفعيل، سيطلب منك القالب تثبيت الإضافات الأساسية مثل “WPBakery Page Builder” و”Slider Revolution”. انقر على “Begin Installing Plugins” واتبع التعليمات.
تثبيت المحتوى التجريبي (Demo):
- انتقل إلى “WoodMart” > “Import Demos” في لوحة التحكم.
- تصفح مكتبة القوالب واختر التصميم الذي يناسب متجرك الإلكتروني.
- انقر على “Install” لبدء استيراد المحتوى التجريبي. يمكنك تحديد ما إذا كنت ترغب في استيراد جميع الصفحات، القوائم، والمنتجات، أو أجزاء معينة منها.
- انتظر حتى تكتمل عملية الاستيراد، وستحصل على موقع جاهز للعمل مع المحتوى الكامل.
نتابع شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024 – الخطوة الرابعة
4. إعداد المنتجات
WooCommerce يتيح لك إضافة أنواع مختلفة من المنتجات إلى متجرك، بما في ذلك المنتجات البسيطة، المنتجات المتغيرة، المنتجات الخارجية/التابعة، والمنتجات المجمعة. سنقوم بشرح كيفية إعداد كل نوع بالتفصيل.
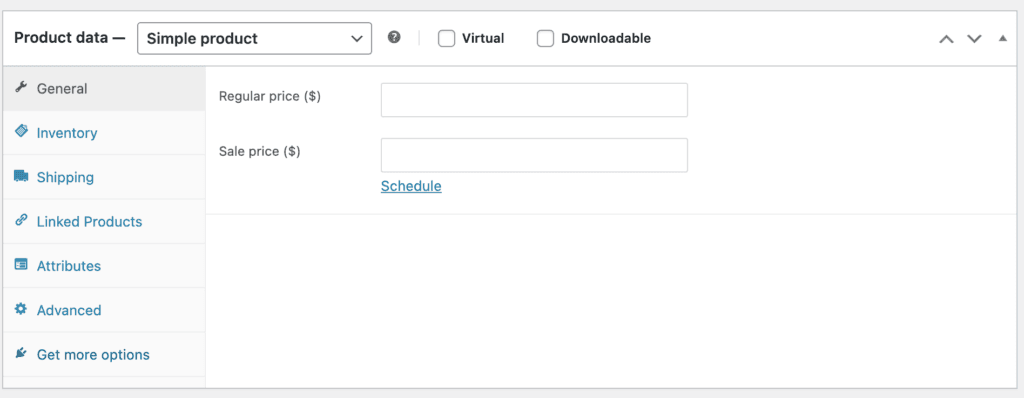
1. المنتج البسيط (Simple Product)

المنتج البسيط هو منتج بدون خيارات إضافية مثل الحجم أو اللون. على سبيل المثال، كتاب أو جهاز إلكتروني.
خطوات إعداد المنتج البسيط:
- من لوحة التحكم: انتقل إلى “WooCommerce” > “المنتجات” > “أضف منتج جديد”.
- اسم المنتج: أدخل اسم المنتج في المربع المخصص.
- وصف المنتج: في المحرر الرئيسي، أدخل وصفًا مفصلاً للمنتج.
- بيانات المنتج: في قسم “بيانات المنتج”، اختر “منتج بسيط” (Simple Product) من القائمة المنسدلة.
-
تحديد السعر:
- في تبويب “عام” (General)، أدخل سعر المنتج في حقل “السعر العادي” (Regular Price). يمكنك أيضًا إضافة “سعر الخصم” (Sale Price) إذا كنت تريد تقديم خصم.
-
المخزون (Stock):
- انتقل إلى تبويب “المخزون” (Inventory)، أدخل “SKU” (رمز المنتج)، وحدد ما إذا كنت ترغب في تتبع المخزون، واضبط حالة المخزون (متوفر، غير متوفر).
-
الشحن:
- في تبويب “الشحن” (Shipping)، أدخل وزن وأبعاد المنتج لضبط تكلفة الشحن بناءً على هذه المعطيات.
-
صور المنتج:
- على الجانب الأيمن من الصفحة، يمكنك إضافة “الصورة الرئيسية للمنتج” و”معرض الصور” الخاص بالمنتج.
-
الفئات والوسوم:
- اختر الفئة المناسبة للمنتج وأضف الوسوم إذا رغبت في ذلك.
- نشر المنتج:
- بعد إدخال كل المعلومات، انقر على “نشر” لجعل المنتج متاحًا في متجرك.
2. المنتج المتغير (Variable Product)

المنتج المتغير هو منتج يأتي بخيارات متعددة مثل الألوان، الأحجام، والأوزان. مثال: تيشيرت يأتي بأحجام وألوان مختلفة.
خطوات إعداد المنتج المتغير:
-
إضافة منتج جديد:
- انتقل إلى “WooCommerce” > “المنتجات” > “أضف منتج جديد”.
-
اسم المنتج ووصفه:
- أدخل اسم المنتج والوصف كما هو موضح في الخطوات السابقة.
-
بيانات المنتج:
- في قسم “بيانات المنتج”، اختر “منتج متغير” (Variable Product) من القائمة المنسدلة.
-
إنشاء السمة (Attribute):
- انتقل إلى تبويب “السمات” (Attributes) واضغط على “إضافة”.
- اختر السمة (مثل “الحجم” أو “اللون”) من القائمة. إذا لم تكن السمة موجودة، يمكنك إنشاء سمة جديدة.
- في مربع النص، أدخل القيم، مثل: “صغير | متوسط | كبير” وافصل بينها باستخدام الفاصل العمودي “|”.
- حدد خيار “استخدم للمنتجات المتغيرة” (Used for variations) ثم اضغط على “حفظ السمات”.
-
إنشاء المتغيرات (Variations):
- انتقل إلى تبويب “المتغيرات” (Variations) واضغط على “إضافة متغير” أو “إنشاء متغيرات من جميع السمات” لإنشاء متغيرات لكل مزيج من السمات.
- لكل متغير، أدخل المعلومات الخاصة به مثل السعر، المخزون، الصورة، وأبعاد الشحن.
-
نشر المنتج:
- بعد الانتهاء من ضبط كل المتغيرات، اضغط على “نشر”.
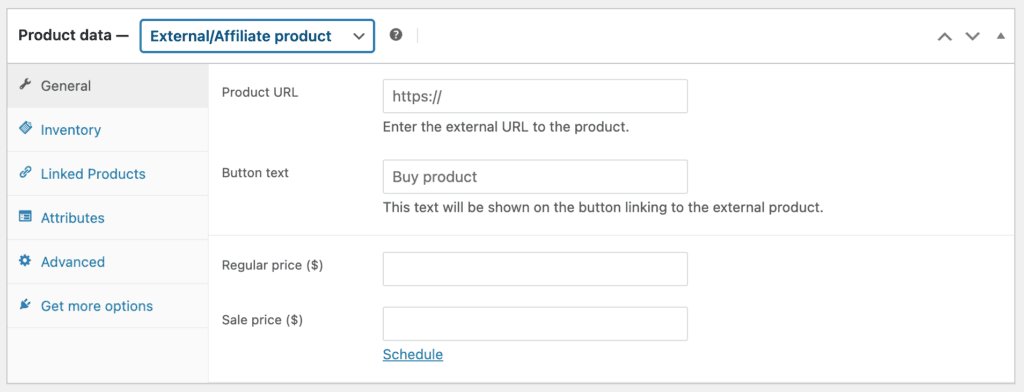
3. المنتج الخارجي/التابع (External/Affiliate Product)

المنتج الخارجي هو منتج متاح على موقع ويب آخر، وعادةً ما تستخدمه لترويج منتجات أخرى وكسب عمولة على المبيعات.
خطوات إعداد المنتج الخارجي:
-
إضافة منتج جديد:
- انتقل إلى “WooCommerce” > “المنتجات” > “أضف منتج جديد”.
-
بيانات المنتج:
- في قسم “بيانات المنتج”، اختر “منتج خارجي/تابع” (External/Affiliate Product) من القائمة المنسدلة.
-
عنوان URL للمنتج:
- في تبويب “عام” (General)، أدخل الرابط الخارجي للمنتج في حقل “عنوان URL للمنتج”.
-
زر الشراء:
- أدخل النص الذي ترغب في عرضه على زر الشراء، مثل “اشتري الآن” أو “قم بزيارة الموقع”.
-
السعر:
- أدخل السعر المعتاد وسعر الخصم (اختياري)، إن وُجد.
-
نشر المنتج:
- أدخل باقي المعلومات المطلوبة، مثل الوصف والصورة، ثم انقر على “نشر”.
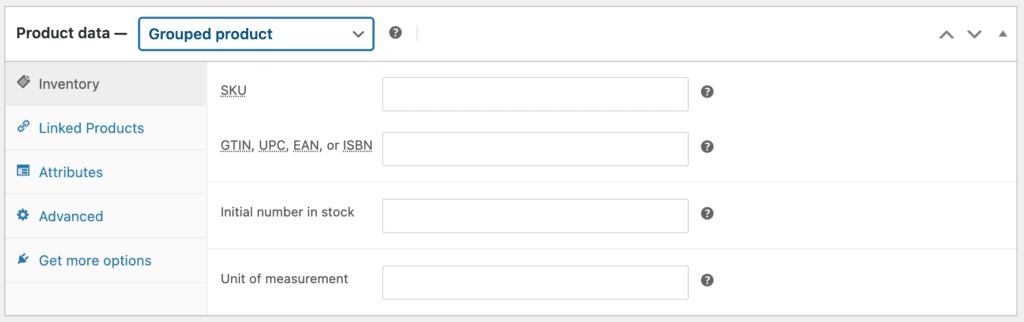
4. المنتج المجمع (Grouped Product)

المنتج المجمع هو منتج يتكون من عدة منتجات بسيطة تُباع كحزمة واحدة. مثال: مجموعة كتب يتم بيعها معًا.
خطوات إعداد المنتج المجمع:
-
إضافة منتج جديد:
- انتقل إلى “WooCommerce” > “المنتجات” > “أضف منتج جديد”.
-
بيانات المنتج:
- في قسم “بيانات المنتج”، اختر “منتج مجمع” (Grouped Product) من القائمة المنسدلة.
-
إضافة المنتجات:
- في تبويب “المنتجات المرتبطة” (Linked Products)، اختر المنتجات التي ترغب في تجميعها ضمن هذا المنتج.
-
وصف المنتج:
- أدخل وصفًا عامًا للمنتج المجمع. يمكنك أيضًا إضافة صور ومعلومات إضافية إذا رغبت في ذلك.
-
نشر المنتج:
- بعد الانتهاء، انقر على “نشر” لجعل المنتج المجمع متاحًا في متجرك.
نصائح إضافية:
- الفئات والوسوم: استخدم الفئات والوسوم لتنظيم منتجاتك بشكل أفضل، مما يسهل على العملاء العثور على المنتجات المطلوبة.
- الصور: حاول استخدام صور عالية الجودة لكل منتج، ويفضل أن تكون ذات زوايا مختلفة لتوضيح المنتج بشكل كامل.
- وصف المنتج: اكتب وصفًا مفصلًا لكل منتج يُبرز ميزاته وفوائده لإقناع العملاء بالشراء.
نتابع شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024 – الخطوة الخامسة
5. إعداد بوابات الدفع
5. إعداد بوابات الدفع مثل PayPal و Stripe: طريقة تثبيت وإعداد كل إضافة بالتفصيل
لتمكين العملاء من الدفع عبر الإنترنت، يجب عليك إعداد بوابات الدفع في WooCommerce. سنشرح كيفية إعداد بوابتي الدفع الشائعتين: PayPal وStripe، بدءًا من تثبيت الإضافات المطلوبة إلى تكوينها لتلقي المدفوعات.
1. إعداد PayPal كبوابة دفع في WooCommerce
تثبيت إضافة PayPal:
-
من لوحة تحكم ووردبريس:
- انتقل إلى “الإضافات” > “أضف جديد”.
-
البحث عن الإضافة:
- في مربع البحث، اكتب “WooCommerce PayPal Payments”.
- عند ظهور الإضافة، انقر على “تنصيب” ثم “تفعيل”.
إعداد PayPal في WooCommerce:
-
الدخول إلى إعدادات WooCommerce:
- انتقل إلى “WooCommerce” > “الإعدادات”.
-
الانتقال إلى إعدادات الدفع:
- انقر على تبويب “المدفوعات” (Payments)، وسترى قائمة ببوابات الدفع المتاحة.
- قم بتمكين “PayPal” بالنقر على زر التبديل المجاور لها، ثم اضغط على “Setup” أو “Manage” للبدء في الإعداد.
-
تكوين حساب PayPal:
- في حقل “PayPal Email”، أدخل عنوان البريد الإلكتروني الخاص بحساب PayPal الذي ترغب في استخدامه لتلقي المدفوعات.
-
إعدادات إضافية (اختياري):
- يمكنك تخصيص خيارات الدفع، مثل تفعيل “المدفوعات التجريبية” (Sandbox) لاختبار المدفوعات قبل الإطلاق الفعلي.
- يمكنك أيضًا تخصيص نصوص ووصف زر الدفع الذي سيظهر للعملاء.
-
حفظ الإعدادات:
- انقر على “حفظ التغييرات” (Save Changes) لحفظ إعدادات PayPal.
اختبار PayPal:
- يُفضل تمكين وضع Sandbox لاختبار الدفع قبل تفعيل الخدمة على الموقع مباشرة. يمكنك القيام بذلك عبر إعدادات PayPal في WooCommerce، حيث يمكنك استخدام حسابات تجريبية لتجربة عملية الدفع.
2. إعداد Stripe كبوابة دفع في WooCommerce
تثبيت إضافة Stripe:
-
من لوحة تحكم ووردبريس:
- انتقل إلى “الإضافات” > “أضف جديد”.
-
البحث عن الإضافة:
- في مربع البحث، اكتب “WooCommerce Stripe Payment Gateway”.
- عند ظهور الإضافة، انقر على “تنصيب” ثم “تفعيل”.
إعداد Stripe في WooCommerce:
-
الدخول إلى إعدادات WooCommerce:
- انتقل إلى “WooCommerce” > “الإعدادات”.
-
الانتقال إلى إعدادات الدفع:
- انقر على تبويب “المدفوعات” (Payments)، وسترى قائمة ببوابات الدفع المتاحة.
- قم بتمكين “Stripe” بالنقر على زر التبديل المجاور لها، ثم اضغط على “Setup” أو “Manage” للبدء في الإعداد.
-
ربط حساب Stripe:
- لتفعيل Stripe، يجب ربطه بحسابك على Stripe. انقر على “تسجيل الدخول إلى حساب Stripe” (Log in to your Stripe account) لبدء عملية الربط.
- بعد تسجيل الدخول، سيُطلب منك تقديم المعلومات الأساسية مثل عنوان البريد الإلكتروني ومعلومات الحساب المصرفي.
-
مفاتيح الـ API:
- للحصول على مفاتيح API الخاصة بـ Stripe، انتقل إلى حسابك على موقع Stripe (dashboard.stripe.com) واختر “API Keys”.
-
في إعدادات WooCommerce Stripe، أدخل المفاتيح في الحقول المطلوبة:
- Publishable Key: أدخل المفتاح العام الذي حصلت عليه من حساب Stripe.
- Secret Key: أدخل المفتاح السري من حساب Stripe.
-
إعدادات إضافية:
- يمكنك تخصيص خيارات الدفع، مثل تفعيل بطاقات الائتمان، وApple Pay، وGoogle Pay.
- يمكنك تمكين وضع “الاختبار” (Test Mode) لإجراء معاملات تجريبية قبل الإطلاق الفعلي.
-
حفظ الإعدادات:
- انقر على “حفظ التغييرات” (Save Changes) لحفظ إعدادات Stripe.
اختبار Stripe:
- قبل تفعيل البوابة على موقعك، استخدم وضع “الاختبار” (Test Mode) للتحقق من عملية الدفع باستخدام بطاقات الائتمان التجريبية المتاحة في لوحة تحكم Stripe.
نصائح لإعداد بوابات الدفع:
- تحقق من المعلومات: تأكد من إدخال بيانات حساباتك في PayPal وStripe بشكل صحيح لضمان سلاسة عملية الدفع.
- استخدام الإعدادات التجريبية: يوصى بتجربة جميع بوابات الدفع في وضع الاختبار (Sandbox أو Test Mode) قبل إطلاقها فعليًا للتأكد من أنها تعمل بشكل صحيح.
- تفعيل إشعارات البريد الإلكتروني: قم بتفعيل إشعارات البريد الإلكتروني في WooCommerce وحسابات بوابات الدفع لإرسال تنبيهات عند كل عملية شراء.
نتابع شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024 – الخطوة السادسة
6. ضبط إعدادات الشحن
إعدادات الشحن تعتبر جزءًا أساسيًا من المتجر إلكتروني، خاصةً إذا كنت تبيع منتجات مادية. يوفر WooCommerce خيارات متنوعة لإعداد الشحن، بما في ذلك تحديد مناطق الشحن، طرق الشحن (مثل الشحن المجاني أو الشحن بسعر ثابت)، وحساب تكاليف الشحن بناءً على الموقع أو الوزن. دعونا نلقي نظرة على كيفية ضبط إعدادات الشحن بشكل تفصيلي.
كيفية إعداد خيارات الشحن:
1. الانتقال إلى إعدادات الشحن:
- من لوحة تحكم ووردبريس، انتقل إلى “WooCommerce” > “الإعدادات”.
- اختر تبويب “الشحن” (Shipping). سترى قائمة بمناطق الشحن الحالية.
2. إعداد مناطق الشحن:
- ما هي مناطق الشحن؟ مناطق الشحن هي مناطق جغرافية تحدد أين يمكن شحن منتجاتك. لكل منطقة، يمكنك إعداد طرق شحن مختلفة مثل الشحن المجاني، الشحن بسعر ثابت، أو الشحن حسب الوزن.
-
إضافة منطقة شحن جديدة:
- انقر على “أضف منطقة شحن” (Add Shipping Zone).
- أعط المنطقة اسمًا (مثل “الولايات المتحدة” أو “أوروبا”).
- اختر المناطق الجغرافية (مثل الدول أو المناطق) التي تريد تطبيق هذه المنطقة عليها.
- بعد تحديد المنطقة، انقر على “إضافة طريقة شحن” (Add Shipping Method).
3. إعداد طرق الشحن:
بعد إضافة منطقة شحن، يمكنك إضافة طرق الشحن المناسبة. هناك عدة طرق شحن يمكنك استخدامها:
أ. الشحن بسعر ثابت (Flat Rate):
- يستخدم الشحن بسعر ثابت نفس التكلفة لكل طلب، بغض النظر عن وزن أو حجم المنتج.
-
كيفية الإعداد:
- انقر على “إضافة طريقة شحن” (Add Shipping Method) داخل منطقة الشحن واختر “الشحن بسعر ثابت” (Flat Rate).
- انقر على “تعديل” (Edit) بجوار “Flat Rate”.
- أدخل التكلفة الثابتة التي ترغب في فرضها. يمكنك استخدام الرموز مثل
[qty]لحساب السعر بناءً على كمية المنتجات، على سبيل المثال: “5 + (2 * [qty])” لفرض 5 دولار كرسوم أساسية و2 دولار لكل منتج إضافي.
ب. الشحن المجاني (Free Shipping):
- الشحن المجاني يُشجع العملاء على الشراء، ويُستخدم غالبًا كعرض ترويجي.
-
كيفية الإعداد:
- اختر “إضافة طريقة شحن” داخل منطقة الشحن، ثم حدد “الشحن المجاني” (Free Shipping).
-
انقر على “تعديل” (Edit) وحدد الشروط المطلوبة، مثل:
- “مبلغ الطلب يجب أن يكون على الأقل…” (Minimum Order Amount).
- “امتلاك قسيمة شحن مجاني” (Having a Free Shipping Coupon).
ج. الشحن المحلي (Local Pickup):
- يسمح للعملاء باستلام المنتجات من موقع محدد بدلاً من الشحن.
-
كيفية الإعداد:
- اختر “إضافة طريقة شحن” وحدد “Local Pickup”.
- انقر على “تعديل” وأدخل تكلفة الاستلام، إن وجدت.
4. حساب تكاليف الشحن تلقائيًا:
- إضافة الإضافات المخصصة: لتقديم حسابات شحن متقدمة بناءً على الوزن أو الأبعاد أو الوجهة، يمكنك استخدام إضافات مثل “Table Rate Shipping” أو “WooCommerce Shipping & Tax”.
- تفعيل حساب الشحن الدولي: إذا كنت ترغب في حساب تكاليف الشحن الدولية، يمكنك استخدام “WooCommerce Services” لتقديم أسعار شحن مباشرة من شركات الشحن المختلفة مثل UPS أو USPS.
5. إعداد خيارات الشحن العامة:
-
انتقل إلى “WooCommerce” > “الإعدادات” > “الشحن” > “خيارات الشحن” (Shipping Options):
- يمكنك تحديد ما إذا كنت تريد إخفاء طرق الشحن عندما تكون المنتجات غير قابلة للشحن.
- يمكنك تفعيل أو تعطيل حساب تكلفة الشحن في صفحة سلة التسوق.
-
إعداد فئة الشحن (Shipping Classes): يمكنك إنشاء فئات شحن لمجموعات من المنتجات ذات خصائص شحن متشابهة (مثل المنتجات الثقيلة أو كبيرة الحجم).
- انتقل إلى “WooCommerce” > “الإعدادات” > “الشحن” > “فئات الشحن” (Shipping Classes).
- انقر على “أضف فئة شحن جديدة”، ثم استخدم هذه الفئة عند إضافة منتجات جديدة لتطبيق رسوم شحن مخصصة لها.
6. اختبار إعدادات الشحن:
- بعد إعداد الشحن، تأكد من اختبار إعداداتك من خلال إجراء عملية شراء وهمية للتحقق من أن تكاليف الشحن يتم حسابها وعرضها بشكل صحيح في سلة التسوق وعند الدفع.
نتابع شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024 – الخطوة السابعة
7. تثبيت إضافات أساسية للمتجر
استخدام الإضافات في WooCommerce يضيف العديد من الميزات المهمة لتحسين أداء المتجر، وتحسين تجربة العملاء، وتعزيز الأمان. دعونا نتناول بالتفصيل كيفية تثبيت واستخدام كل من هذه الإضافات:
1. LiteSpeed Cache لتحسين سرعة الموقع
شرح وتفاصيل:
LiteSpeed Cache هي إضافة قوية تهدف إلى تحسين سرعة تحميل موقعك، وهي مفيدة للغاية للمواقع المستضافة على خوادم LiteSpeed، لكنها متوافقة أيضًا مع معظم أنواع الاستضافات الأخرى. تقوم الإضافة بتحسين أداء الموقع باستخدام نظام التخزين المؤقت (Cache) وتقنيات الضغط وتحسين الصور، مما يقلل من وقت تحميل الصفحات. هذا بدوره يُحسّن من تجربة المستخدم ويعزز ترتيب موقعك في محركات البحث.
كيفية التثبيت:
- انتقل إلى “الإضافات” > “أضف جديد” من لوحة التحكم الخاصة بـ WordPress.
- ابحث عن “LiteSpeed Cache”، ثم انقر على “تنصيب” وبعدها “تفعيل”.
الميزات:
- التخزين المؤقت الشامل: يقوم بإنشاء نسخة ثابتة من صفحات الموقع لتقديمها للزوار بسرعة.
- تحسين الصور: ضغط الصور وتحويلها إلى تنسيق WebP الحديث، مما يقلل من حجمها ويزيد من سرعة التحميل.
- تحميل الكسول (Lazy Load): تحميل الصور فقط عند تمرير المستخدم عليها، مما يقلل من حجم البيانات المحملة.
- تقليل حجم الأكواد (Minification): يقلل من حجم ملفات CSS وJavaScript، ويحسن أداء الموقع بشكل عام.
- التكامل مع CDN: يمكنك من دمج شبكة توصيل المحتوى (CDN) لتسريع الوصول إلى موقعك من جميع أنحاء العالم.
كيفية الإعداد: بعد التثبيت، انتقل إلى “LiteSpeed Cache” في لوحة التحكم وقم بتفعيل التخزين المؤقت، وتحسين الصور، وضبط إعدادات التحميل الكسول بناءً على احتياجات موقعك.
2. Rank Math لتحسين محركات البحث (SEO)
شرح وتفاصيل:
Rank Math هي إضافة متقدمة لتحسين محركات البحث (SEO) تجعل عملية تحسين موقعك سهلة ومباشرة. توفر أدوات تساعدك في تحسين المحتوى الخاص بك ليصبح أكثر توافقًا مع محركات البحث، مما يعزز من فرص ظهور موقعك في نتائج البحث وبالتالي زيادة عدد الزوار.
كيفية التثبيت:
- انتقل إلى “الإضافات” > “أضف جديد”.
- ابحث عن “Rank Math“، ثم انقر على “تنصيب” و”تفعيل”.
الميزات:
- تحليل SEO للصفحات والمقالات: تقدم Rank Math تحليلًا دقيقًا لكل صفحة ومنشور، مع اقتراحات لتحسين العناوين، والوصف، والكلمات الرئيسية.
- تحسين العناوين والأوصاف: يمكنك تخصيص عناوين وأوصاف SEO لكل منتج، مما يساعد محركات البحث في فهم محتوى صفحاتك بشكل أفضل.
- خريطة الموقع (Sitemap): تُنشئ خريطة موقع XML تلقائيًا، مما يُسهل على محركات البحث فهرسة صفحات موقعك.
- تكامل مع Google Analytics: تتكامل مع أدوات Google Analytics وGoogle Search Console، مما يسمح لك بمراقبة أداء موقعك من لوحة التحكم في ووردبريس.
- دعم الكلمات الرئيسية المتعددة: يمكنك استهداف أكثر من كلمة رئيسية في المقالة أو صفحة المنتج لتحسين فرص الظهور في نتائج البحث.
كيفية الإعداد: بعد التثبيت، انتقل إلى “Rank Math” وابدأ مع معالج الإعدادات (Setup Wizard) الذي يساعدك خطوة بخطوة على تكوين خيارات SEO المناسبة لموقعك.
3. Jetpack لتحليل زيارات الموقع والحماية
شرح وتفاصيل:
Jetpack هي إضافة متعددة الاستخدامات تُمكّنك من إدارة وتحسين أداء موقعك من خلال مجموعة واسعة من الميزات، مثل تحليل الزيارات، وتأمين الموقع، وتحسين الصور. تُعد هذه الإضافة من تطوير فريق Automattic، نفس الفريق الذي يقف وراء WordPress.com، لذا فهي متكاملة مع ووردبريس بشكل رائع.
كيفية التثبيت:
- انتقل إلى “الإضافات” > “أضف جديد”.
- ابحث عن “Jetpack“، ثم انقر على “تنصيب” و”تفعيل”.
الميزات:
- تحليل الزيارات: يوفر Jetpack إحصائيات مفصلة حول عدد الزوار، ومصادر الزيارات، والصفحات الأكثر زيارة، مما يساعدك في اتخاذ قرارات تسويقية مستنيرة.
- الحماية من الهجمات: تأتي الإضافة مع جدار حماية وحماية من هجمات القوة العمياء (Brute Force)، مما يُعزز أمان موقعك.
- النسخ الاحتياطي: توفر النسخ الاحتياطي التلقائي للموقع، مما يتيح لك استعادة موقعك بسهولة في حالة حدوث مشكلة.
- تحسين الصور: يُحسّن الصور تلقائيًا ويقوم بتخزينها في شبكة CDN الخاصة بـ Jetpack، مما يزيد من سرعة تحميل الموقع.
- التحكم في التعليقات: يتيح لك إدارة التعليقات الواردة إلى موقعك وتصفية التعليقات المزعجة.
كيفية الإعداد: بعد التثبيت، سيطلب منك Jetpack ربط الموقع بحساب WordPress.com. بعد الربط، يمكنك تخصيص الإعدادات بما يناسب احتياجات موقعك.
4. WooCommerce PDF Invoices لإصدار الفواتير
شرح وتفاصيل:
WooCommerce PDF Invoices هي إضافة مفيدة تتيح لك إنشاء وإرسال فواتير PDF تلقائيًا للعملاء عند إتمام عمليات الشراء. تُعتبر هذه الإضافة ضرورية لأي متجر إلكتروني، حيث تُسهل إدارة الفواتير وتقديم خدمة عملاء احترافية.
كيفية التثبيت:
- انتقل إلى “الإضافات” > “أضف جديد”.
- ابحث عن “WooCommerce PDF Invoices & Packing Slips”، ثم انقر على “تنصيب” و”تفعيل”.
الميزات:
- إنشاء الفواتير تلقائيًا: تقوم بإصدار الفواتير بصيغة PDF تلقائيًا عند إتمام عملية الشراء وإرفاقها برسائل البريد الإلكتروني للطلب.
- قوالب الفواتير: توفر قوالب جاهزة للفواتير يمكنك تخصيصها بما يتناسب مع هوية متجرك.
- تحميل الفواتير: يمكن للعملاء تحميل الفواتير من صفحة “حسابي” الخاصة بهم على الموقع.
- دعم لغات متعددة: تدعم الفواتير بلغات متعددة، مما يجعلها مناسبة للمتاجر التي تستهدف جمهورًا عالميًا.
- إدارة الفواتير: يمكنك الوصول إلى جميع الفواتير التي تم إنشاؤها من لوحة التحكم، وتحميلها أو طباعتها بسهولة.
كيفية الإعداد: بعد التثبيت، انتقل إلى “WooCommerce” > “الإعدادات” > “Invoices” وقم بتخصيص الإعدادات، مثل إدخال بيانات المتجر، واختيار القالب، وتحديد متى يتم إصدار الفواتير (مثلًا، عند إتمام الطلب).
نتابع شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024 – الخطوة الثامنة
8. تخصيص المتجر
1. تخصيص صفحات المتجر:
-
- انتقل إلى “WooCommerce” > “الإعدادات” > “المنتجات”. من هنا يمكنك تخصيص صفحة المنتج الفردي عن طريق تحديد العناصر التي ترغب في عرضها، مثل الوصف المختصر، مراجعات العملاء، وأبعاد المنتج.
- استخدم أدوات بناء الصفحات (مثل Elementor أو WPBakery) لتعديل تخطيط صفحات المنتجات. يمكنك إضافة صور، وإدراج فيديوهات توضيحية، وتعديل مكونات الصفحة لتحسين العرض البصري.
-
تخصيص صفحة المتجر (Shop Page):
- انتقل إلى “WooCommerce” > “الإعدادات” > “المنتجات” > “عرض” (Display). يمكنك تحديد الطريقة التي ترغب في عرض المنتجات بها، سواءً في شكل قائمة أو شبكة.
- أضف خيارات فلترة المنتجات، مثل تصفية المنتجات بناءً على الفئات، أو الأسعار، أو الماركات، وذلك لتسهيل العثور على المنتجات المطلوبة.
- استخدم أدوات بناء الصفحات لإنشاء صفحة رئيسية مخصصة للمتجر مع عرض المنتجات الأكثر مبيعًا، المنتجات الجديدة، أو العروض الخاصة.
2. إضافة قائمة التنقل:
-
تنظيم قائمة المتجر:
- انتقل إلى “المظهر” > “القوائم” (Menus) وأنشئ قائمة مخصصة. أضف الروابط إلى صفحات الفئات، وصفحات المنتجات، وصفحة السلة، والحساب الشخصي للعميل.
- قم بتقسيم المنتجات إلى فئات رئيسية وفرعية (مثل “الملابس” > “الرجال” > “الأحذية”) لتسهيل التنقل.
3. تحسين عملية الدفع (Checkout):
- انتقل إلى “WooCommerce” > “الإعدادات” > “المدفوعات” (Payments). من هنا يمكنك تمكين بوابات الدفع المفضلة مثل PayPal، Stripe، والتحكم في خيارات الدفع.
- توجه إلى “WooCommerce” > “الإعدادات” > “الدفع” (Checkout). يمكنك إضافة حقول إضافية إلى صفحة الدفع، مثل حقول عنوان الفواتير والشحن، لتخصيص عملية الشراء.
- استخدم إضافات مثل “WooCommerce Checkout Field Editor” لتخصيص الحقول في صفحة الدفع، مثل إضافة حقل “ملاحظات الطلب” أو إزالة الحقول غير الضرورية.
4. تخصيص البريد الإلكتروني:
- انتقل إلى “WooCommerce” > “الإعدادات” > “البريد الإلكتروني” (Emails). يمكنك تعديل رسائل البريد الإلكتروني التي يتم إرسالها للعملاء خلال مختلف مراحل الشراء، مثل تأكيد الطلب، إشعار الشحن، وغيرها.
- انقر على كل نوع من أنواع رسائل البريد الإلكتروني وانقر على “تخصيص” لإضافة شعار متجرك، وتعديل النصوص، وإضافة لمساتك الخاصة.
5. استخدام الإضافات لتحسين تجربة المتجر:
- إضافة خيارات دفع جديدة: استخدم إضافات مثل “WooCommerce Stripe Payment Gateway” أو “WooCommerce PayPal” لإضافة بوابات دفع جديدة.
- عروض الخصومات: استخدم إضافة مثل “WooCommerce Coupons” لإنشاء كوبونات خصم وتقديم عروض ترويجية، مثل “اشترِ واحد واحصل على الآخر مجانًا”.
- المنتجات المتقاربة: استخدم إضافات مثل “WooCommerce Related Products” لعرض منتجات مشابهة أو متكاملة أسفل صفحة المنتج لزيادة فرص المبيعات.
6. تحسين أداء المتجر:
- تحسين الصور: استخدم إضافة مثل “Smush” لضغط الصور وتقليل حجمها دون فقدان الجودة، مما يساهم في تسريع تحميل صفحات المنتج.
- التخزين المؤقت: استخدم إضافة “LiteSpeed Cache” لتحسين أداء المتجر وزيادة سرعة تحميل الصفحات.
7. تخصيص صفحة “حسابي”:
- انتقل إلى “WooCommerce” > “الإعدادات” > “حسابات” (Accounts). يمكنك تخصيص صفحة “حسابي” الخاصة بالعملاء من خلال تمكين خيارات مثل عرض الطلبات السابقة، وإمكانية تعديل تفاصيل الحساب.
8. تخصيص إشعارات المخزون:
- انتقل إلى “WooCommerce” > “الإعدادات” > “المنتجات” > “المخزون” (Inventory). يمكنك تخصيص إعدادات المخزون للتحكم في إشعارات المنتجات المتاحة وغير المتاحة، وتحديد مستوى المخزون الذي تريد عنده إرسال إشعار إعادة التعبئة.
9. إضافة الترجمة وتعدد اللغات:
- إذا كنت تستهدف جمهورًا دوليًا، استخدم إضافة مثل “WPML” أو “Polylang” لترجمة الموقع إلى لغات مختلفة، بما في ذلك محتوى المنتجات، وصفحات الدفع، والبريد الإلكتروني.
نتابع شرح انشاء متجر إلكتروني احترافي من الصفر خطوة بخطوة 2024 – الخطوة التاسعة والعاشرة
9. إطلاق المتجر
- بعد التأكد من أن كل شيء يعمل بشكل جيد، قم بإطلاق المتجر والترويج له على وسائل التواصل الاجتماعي، ومحركات البحث.
10. الصيانة والتحديث
بعد تثبيت إضافة WooCommerce وإعداد متجرك الإلكتروني، تصبح عملية الصيانة والتحديث أمرًا ضروريًا للحفاظ على أداء المتجر وتوفير تجربة سلسة للمستخدمين. إليك كيفية إدارة الصيانة والتحديث بشكل فعّال:
1. تحديث WooCommerce والإضافات:
- تحديث WooCommerce: من المهم التحقق بانتظام من وجود تحديثات جديدة لـ WooCommerce. تصدر التحديثات لإصلاح الأخطاء، تحسين الأمان، وإضافة ميزات جديدة. لتحديث WooCommerce، انتقل إلى لوحة تحكم ووردبريس، ثم إلى “الإضافات” > “الإضافات المثبتة”. ستجد إشعارًا في حال وجود تحديث متاح. انقر على “تحديث الآن” لتثبيت أحدث إصدار.
- تحديث الإضافات: تأكد من تحديث جميع الإضافات المتعلقة بـ WooCommerce، مثل بوابات الدفع، إضافات الشحن، وتكاملات وسائل التسويق. عدم تحديث الإضافات يمكن أن يؤدي إلى تعارضات مع WooCommerce ويؤثر على أداء الموقع.
2. تحديث القالب (Theme):
- قم بتحديث القالب الذي تستخدمه بشكل منتظم، خاصة إذا كان يتكامل بشكل وثيق مع WooCommerce. بعض القوالب تأتي بتحديثات تدعم إصدارات WooCommerce الجديدة وتحسّن من تجربة المستخدم.
3. إنشاء نسخ احتياطية منتظمة:
- قبل أي تحديث، قم بإنشاء نسخة احتياطية كاملة للموقع. يشمل ذلك قاعدة البيانات وملفات الموقع. يمكنك استخدام إضافات مثل UpdraftPlus أو BackWPup لإنشاء نسخ احتياطية تلقائيًا. النسخ الاحتياطية تتيح لك استعادة موقعك في حالة حدوث أي مشاكل أثناء التحديث.
4. اختبار التحديثات في بيئة محلية (Staging Environment):
- إذا كان لديك متجر كبير أو يحتوي على العديد من الإضافات المخصصة، يُفضل اختبار التحديثات أولاً في بيئة محلية (Staging Environment). تسمح لك هذه البيئة بتجربة التحديثات دون التأثير على الموقع الفعلي. بعض خدمات الاستضافة توفر خاصية “Staging” مثل SiteGround وBluehost.
5. فحص التوافق:
- بعد التحديث، قم بفحص المتجر إلكتروني للتأكد من عمل كل شيء بشكل سليم. تحقق من عمليات الشراء، الدفعات، إعدادات الشحن، وجميع ميزات المتجر الأساسية.
6. تحسين الأداء:
- ضمن عملية الصيانة، قم بفحص أداء موقعك بانتظام. استخدم أدوات مثل WP Rocket أو LiteSpeed Cache لتحسين سرعة الموقع. يمكن أن يساعدك تقليل حجم الصور وضغط الأكواد في تسريع التحميل وزيادة رضا العملاء.
7. مراجعة الأمان:
- تحقق من الأمان بانتظام. استخدم إضافة أمان مثل Wordfence أو Sucuri لفحص موقعك والتحقق من أي نشاط مشبوه. احرص على استخدام كلمات مرور قوية وتفعيل المصادقة الثنائية لحماية حسابات المشرفين.
8. مراقبة تحليلات الموقع:
- استخدم WooCommerce Analytics أو Google Analytics لمراقبة أداء المتجر. من خلال تحليل البيانات، يمكنك تحديد المنتجات الأكثر مبيعًا، وتتبع سلوك العملاء، ومعرفة ما إذا كانت هناك أي مشكلات في تجربة المستخدم.
9. تحديث محتوى المتجر:
- حافظ على تحديث محتوى متجرك، بما في ذلك المنتجات، الأسعار، والعروض الترويجية. يفضل إضافة محتوى جديد بانتظام لتحفيز العملاء على زيارة متجرك بشكل متكرر.
10. جدولة الصيانة:
- أنشئ جدولاً زمنيًا لصيانة متجرك، يتضمن أوقات التحديث، النسخ الاحتياطية، وتحسينات الأداء. هذا الجدول يضمن أنك لا تفوت أي خطوات مهمة للحفاظ على موقعك في أفضل حالة.
11. الاستعانة بالدعم الفني:
- إذا واجهت مشاكل لا تستطيع حلها، يمكنك التواصل مع دعم WooCommerce أو خدمة الاستضافة التي تستخدمها. هناك أيضًا مجتمعات ومجموعات على الإنترنت مثل منتدى WordPress.org تقدم المساعدة في حل مشاكل WooCommerce.
بهذه الخطوات، يمكنك ضمان أن المتجر الإلكتروني يعمل بكفاءة واستقرار، مع توفير تجربة تسوق آمنة وسلسة لعملائك.
Views: 5