فهرس المقال
Toggleما هو Google PageSpeed Insights؟
Google PageSpeed Insights (PSI) هو أداة مجانية تقدمها جوجل لتحليل أداء صفحات موقعك الإلكتروني على الأجهزة المحمولة وأجهزة الكمبيوتر المكتبية. توفر الأداة مقاييس مهمة تُعرف باسم “Core Web Vitals” لتقييم جودة تجربة المستخدم.
تمنحك الأداة درجة تتراوح بين 0 و100. تشير الدرجة العالية إلى أن صفحتك مُحسنة من حيث السرعة والكفاءة.
يستخدم PSI أداة مفتوحة المصدر تُدعى Lighthouse لتحليل أداء وجودة الصفحات. تقدم الأداة تقريرًا عن الأداء وتوصيات للتحسين بناءً على نوعين من البيانات:
- البيانات المختبرية (Lab Data): هذه البيانات يتم جمعها بواسطة Lighthouse في بيئة خاضعة للتحكم. تساعدك في اكتشاف المشكلات من خلال محاكاة كيفية تحميل الموقع، لكنها قد لا تعكس مشاكل تجربة المستخدم في العالم الحقيقي.
- البيانات الميدانية (Field Data): هذه هي بيانات تجربة المستخدم في العالم الحقيقي، يتم جمعها من المستخدمين الفعليين أثناء تفاعلهم مع موقعك. تقدم هذه البيانات نظرة واقعية على تجربة المستخدم، ولكنها تحتوي على عدد أقل من المقاييس.
ما هي درجة PageSpeed Insights الجيدة؟
وفقًا لجوجل، درجة 90 أو أعلى تُعتبر جيدة، ودرجة بين 50 و89 تحتاج إلى تحسين، وأي درجة أقل من 50 تُعتبر ضعيفة.
إذا كانت درجاتك أقل من 90 عبر العديد من الصفحات، فمن المحتمل أن المستخدمين لا يحصلون على تجربة جيدة، وقد تكون هناك تأثيرات سلبية على تحسين محركات البحث (SEO).
ولكن، لا داعي للانشغال بمحاولة الوصول إلى الدرجة المثالية 100، خصوصًا على كل صفحة. فالزوار يهتمون بشكل أكبر بسرعة العثور على المعلومات أو الحلول، وليس بدرجة الأداء.
كيف تؤثر درجة PageSpeed Insights على تحسين محركات البحث (SEO)؟
جوجل لا تستخدم PSI مباشرة لتحديد ترتيبك في نتائج البحث، ولكن هذه الدرجة تعتمد جزئيًا على سرعة الصفحة، وهي عامل تصنيف مؤكد لدى جوجل.
الصفحات البطيئة تُسبب إحباط المستخدمين وتجعلهم يغادرون الموقع. أما الزوار الذين يجدون صفحات الموقع سريعة التحميل، فهم أكثر عرضة للبقاء والتفاعل مع الموقع.
هذا يؤدي إلى تحسين تجربة المستخدم، وتكافئ محركات البحث المواقع التي تقدم تجربة مستخدم رائعة.
لذلك، تحسين درجة PSI من المحتمل أن يكون له تأثير إيجابي على تصنيفات البحث.
ملاحظة: في حين أن سرعة الصفحة مهمة، يجب أيضًا التركيز على عوامل أخرى مثل جودة المحتوى، الروابط الخلفية، والتحسين التقني لتحسين ترتيبك في نتائج البحث.
كيفية استخدام أداة Google PageSpeed Insights

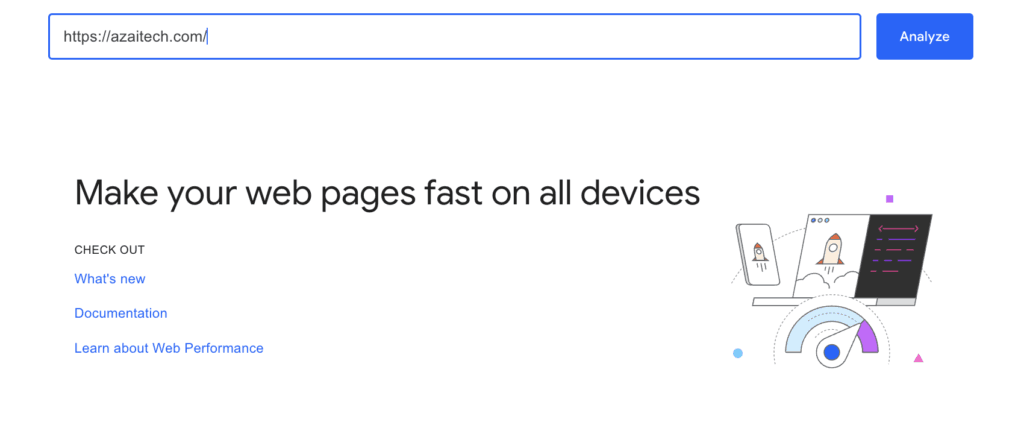
من السهل استخدام PageSpeed Insights. قم بزيارة PageSpeed Insights، أدخل أي عنوان URL (سواءً كان موقعك أو موقع منافس)، واضغط على “تحليل” (Analyze).
انتظر لبضع ثوانٍ حتى تقوم الأداة بتحليل الصفحة. قد يستغرق الأمر من بضع ثوانٍ إلى دقيقة، اعتمادًا على تعقيد الصفحة وسرعة اتصال الإنترنت لديك.
ملاحظة: يمكنك عرض التقرير الناتج لكل من إصداري الصفحة، المحمول والكمبيوتر المكتبي.
نتائج تحليل PageSpeed Insights
في أعلى التقرير، ستجد ما إذا كانت صفحتك قد اجتازت أو فشلت في “تقييم عناصر الويب الأساسية” (Core Web Vitals Assessment).
Core Web Vitals هي مجموعة من المقاييس التي تقيس مدى سهولة استخدام الموقع، بناءً على أوقات التحميل، والتفاعل، والاستقرار البصري.
تشمل هذه المقاييس:
- أكبر محتوى مرئي (Largest Contentful Paint – LCP): يقيس أداء التحميل، ويشير إلى الوقت الذي يستغرقه ظهور أكبر عنصر محتوى في الصفحة للمستخدم.
- التفاعل مع الطلاء التالي (Interaction to Next Paint – INP): يقيس استجابة الصفحة، ومدى سرعة استجابتها لتفاعلات المستخدم.
- التحول التراكمي للتخطيط (Cumulative Layout Shift – CLS): يقيس الاستقرار البصري، وكمية تحرك محتوى الصفحة أثناء التحميل.
كيفية قراءة درجات الأداء الأخرى
إلى جانب “Core Web Vitals”، تحتوي الأداة على مجموعة أخرى من المقاييس:
- أول رسم محتوى (First Contentful Paint – FCP): يقيس الوقت الذي تستغرقه الصفحة لعرض أول عنصر من المحتوى.
- تأخير الإدخال الأول (First Input Delay – FID): يقيس سرعة استجابة الموقع لأول تفاعل للمستخدم، مثل النقر على زر. (استبدل بـ INP في مارس 2024).
- وقت استجابة الخادم (Time to First Byte – TTFB): يقيس سرعة استجابة الخادم، والوقت الذي يستغرقه المتصفح لتلقي أول بايت من البيانات من الخادم.
تشخيص مشاكل الأداء
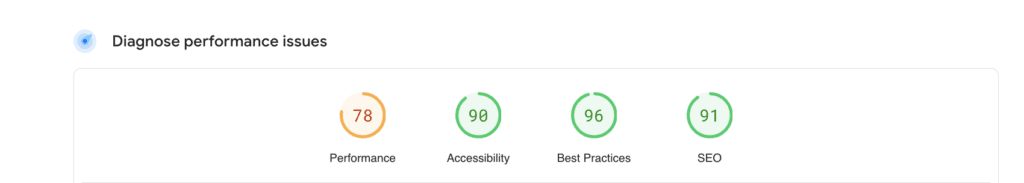
بعد تحليل الصفحة، سترى قسمًا بعنوان “تشخيص مشاكل الأداء” (Diagnose performance issues). هنا يتم منحك درجة بناءً على معايير مثل:

- الأداء: متوسط مرجح للدرجات المتعلقة بأداء الصفحة.
- الوصول: يقيم سهولة التنقل ومراعاة المستخدمين ذوي الاحتياجات الخاصة.
- أفضل الممارسات: يقيم مدى الالتزام بأفضل ممارسات تطوير الويب.
- تحسين محركات البحث (SEO): يقيم مدى تحسين الصفحة لمحركات البحث.
اقتراحات تحسين الأداء
يعرض قسم “التشخيصات” توصيات لتحسين الموقع، مثل تحسين الصور، تبسيط الأكواد، وتقليل وقت استجابة الخادم. يمكنك النقر على كل عنصر للحصول على مزيد من التفاصيل حول كيفية تحسينه.
بعد تطبيق الاقتراحات، يُفضل إعادة تحليل الصفحة لمعرفة ما إذا كان الأداء قد تحسن. يُفضل إجراء التحليل في أوقات مختلفة من اليوم للحصول على درجات دقيقة.
كيفية تحسين درجة PageSpeed Insights
- إزالة الموارد المسببة لتأخير التحميل: يمكن القيام بذلك من خلال إيجاد الموارد التي تمنع التحميل السريع في قسم “التشخيصات”.
- تقليل أوقات استجابة الخادم: اختر خدمة استضافة ذات استجابة سريعة وحسّن الكود الخاص بموقعك.
- تحسين الصور: استخدم أدوات مثل TinyPNG لضغط الصور.
- تجنب الطلبات المتسلسلة: أضف الخصائص “async” و”defer” للأكواد لتحديد الأولويات.
- تحميل الطلبات الرئيسية مسبقًا: أضف تعليمات “preload” للكود لتحميل الموارد الهامة أولاً.
تُعدّ ملفات CSS جزءًا هامًا من تصميم الويب، ولكنها غالبًا ما تكون أكبر مما تحتاج إليه، مما يؤدي إلى بطء الموقع. وبالمثل، يلعب JavaScript دورًا هامًا في وظائف الموقع، ولكنه يمكن أن يبطئ تحميل الموقع إذا لم يتم تحسينه بشكل صحيح.
تصغير حجم الكود (Minifying) هو عملية إزالة العناصر غير الضرورية من ملفات CSS وJavaScript، مثل الفراغات والتعليقات، مما يجعل الكود يحمّل بشكل أسرع.
لديك العديد من الأدوات التي تساعدك على تصغير الكود، مثل Toptal CSS Minifier، Toptal JavaScript Minifier، وMinify.
يمكنك أيضًا استخدام إطار عمل JavaScript خفيف الوزن وسريع التحميل مثل jQuery أو React.
إذا كان موقعك يستخدم ووردبريس، يمكنك استخدام الإضافات التي تساعد في تصغير الكود. من بين أشهر الإضافات Hummingbird، LiteSpeed Cache، وW3 Total Cache.
7. تأجيل تحميل الصور خارج الشاشة
تأجيل تحميل الصور غير المرئية على الشاشة هو وسيلة أخرى لتحسين سرعة الصفحة. يساعد ذلك في إعطاء الأولوية للصور المرئية، مما يجعل الصفحة تُحمّل بشكل أسرع.
يمكنك القيام بذلك باستخدام “التحميل الكسول” (Lazy Loading)، والذي يعني تحميل الصور فقط عند الحاجة إليها، مثل عندما تظهر في عرض الشاشة.
إذا كان موقعك على ووردبريس، فهناك إضافات تساعد في تنفيذ ذلك، مثل Lazy Loader.
8. تقليل حجم DOM (Document Object Model)
DOM هو تمثيل شجري لهيكل HTML للصفحة. يمكن أن يؤدي حجم DOM الكبير إلى أوقات تحميل بطيئة وتجربة مستخدم سيئة.
لتقليل حجم DOM، يمكنك:
- إزالة العناصر غير الضرورية من كود HTML.
- استخدام تقديم الخادم من جانب (SSR) لتقديم الصفحات على الخادم قبل إرسالها للعميل.
- تجنب أدوات إنشاء الصفحات البصرية التي تُنتج كود HTML غير ضروري.
9. إصلاح التحويلات المتعددة للصفحات
تؤدي التحويلات (Redirects) المتعددة إلى إبطاء سرعة تحميل الصفحة. على سبيل المثال، عندما يحاول المستخدم الوصول إلى صفحة تم تحويلها، يقوم الخادم بإخبار المتصفح بأن الصفحة قد انتقلت، ثم يحاول المتصفح جلب عنوان URL الجديد. هذه الخطوة الإضافية تستغرق وقتًا.
لحل هذه المشكلة، يفضل تقليل التحويلات المباشرة من العنوان الأصلي إلى العنوان الحالي. يمكنك استخدام أداة مثل Site Audit للحصول على نظرة عامة حول التحويلات في موقعك.
10. تجنب الإفراط في استخدام الأكواد الخارجية
الأكواد الخارجية (Third-party code) تتضمن السكريبتات، البكسلات، والإضافات. قد تبطئ هذه الأكواد من أوقات تحميل الصفحة وتؤثر سلبًا على درجة PageSpeed Insights.
بعض الأكواد الخارجية مفيدة، مثل Google Analytics لقياس أداء الموقع. ولكن هناك أكواد قد لا تحتاجها بعد الآن.
راجع أكواد الطرف الثالث بانتظام واحذف غير الضروري منها لتحسين الأداء.
Views: 6